Building dynamic user interfaces is like creating a magic window for users to interact with on a website or app. Imagine you’re playing a video game, and the buttons change color when you click them, or new levels appear when you reach a certain score. That’s a dynamic interface! ReactJS is a tool that helps developers create these interactive and responsive elements. Think of ReactJS as a powerful paintbrush that makes the web pages come alive. In this article, we will explore what ReactJS is, why it’s important, and how it helps in building these dynamic user interfaces.
What is ReactJS?
ReactJS is a special tool used by developers to build user interfaces, which are the parts of websites and apps that you can see and interact with. Developed by Facebook, ReactJS makes it easy to create parts of a website that can change without needing to reload the whole page. For example, when you like a post on social media, the heart icon changes color instantly—ReactJS makes this possible.
This tool uses something called “components.” Components are like building blocks. Imagine you’re building a Lego house, and each Lego piece is a component. When these pieces come together, they create a beautiful structure. Similarly, ReactJS uses small pieces of code to build different parts of a website. These pieces can be reused, making the developer’s job easier and faster.
Why Are Dynamic User Interfaces Important?
Dynamic user interfaces are like the difference between a still image and a movie. A still image is nice, but a movie grabs your attention and keeps you engaged. In the same way, a dynamic user interface keeps users interested and encourages them to explore more. This is especially important for websites and apps because the longer someone stays, the more likely they are to enjoy what they’re doing, whether it’s shopping, learning, or playing a game.
ReactJS helps make these interfaces dynamic by allowing developers to create elements that respond to user actions. For instance, think about a shopping website where you can filter products by price, color, or brand without reloading the page. This is possible because of dynamic user interfaces. They make the experience smoother and more enjoyable for users.
Benefits of Using ReactJS for Building User Interfaces
Now that we understand what ReactJS is and why dynamic user interfaces are important, let’s talk about the benefits of using ReactJS to build these interfaces. Using the right tool for the job is crucial, just like using the right brush to paint a picture.
1. Reusable Components Save Time
One of the biggest advantages of ReactJS is that it allows developers to create reusable components. Imagine you’re building a castle out of Lego bricks, and you have a limited number of bricks. If you could use the same brick in different parts of the castle, you’d save time and resources, right? Similarly, in ReactJS, developers can create a button, for example, and use it in many different parts of a website without having to build it from scratch every time. This not only saves time but also ensures that the website looks consistent.
2. Fast Updates and Rendering
Another benefit of ReactJS is its ability to update and render components quickly. Imagine you’re playing a game, and the game responds immediately when you press a button. If there was a delay, it would ruin the experience. ReactJS uses something called the “Virtual DOM” (Document Object Model) to make sure updates happen instantly. The Virtual DOM is like a fast-moving puppet that mirrors what happens on the screen, allowing for quick changes without affecting the entire website. This makes the user experience smooth and enjoyable.
3. Strong Community and Support
ReactJS is supported by a large community of developers. Think of it like having a huge team of experts ready to help you whenever you get stuck. If a developer encounters a problem, they can easily find solutions and advice from the community. This makes ReactJS a reliable tool because it’s continuously improved and updated by its users. Plus, with so many resources available, learning and mastering ReactJS becomes much easier.
4. Flexibility and Easy Integration
ReactJS is very flexible, meaning it can be easily integrated with other tools and frameworks. Imagine you’re building a robot, and you can easily attach different parts to it, like arms, legs, or sensors, to make it more functional. Similarly, ReactJS can work with other tools to create even more powerful and complex user interfaces. This flexibility allows developers to build exactly what they need without being restricted by the tool they’re using.
The Role of a Developer in Building with ReactJS
Now that we know the benefits of using ReactJS, let’s talk about the role of a developer in building these dynamic user interfaces. A developer is like a skilled artist who knows how to use the paintbrush (ReactJS) to create beautiful and functional websites. Hiring a good developer can make a big difference in how well your website or app turns out.
Why Hire a Developer?
Building a website or app with ReactJS might seem like something anyone can do, but it actually requires a lot of skill and knowledge. Think of it like baking a cake. While anyone can follow a recipe, a professional baker knows the little tricks that make the cake taste amazing. Similarly, a skilled developer knows how to use ReactJS to its full potential, making sure the user interface is not only beautiful but also fast, responsive, and easy to use.
What Does a ReactJS Developer Do?
A ReactJS developer does many things, from planning how the website will look and work to writing the actual code that makes everything function. They create the components (like buttons, forms, and menus) that make up the user interface. But their job doesn’t stop there. They also test the website to make sure everything works perfectly and fix any problems that come up. In short, they bring the website to life, making it interactive and engaging for users.
Finding the Right Developer
Finding the right developer is like finding the right piece of a puzzle. It’s important to find someone who not only knows how to use ReactJS but also understands your vision for the website or app. You want a developer who can turn your ideas into reality and make sure the final product is something you’re proud of. This might mean looking for someone with experience in building similar projects or someone who has a strong portfolio showing their previous work.
The Impact of a Good Developer
A good developer can make a huge difference in the success of your website or app. They ensure that the user interface is not only visually appealing but also easy to use and fast. This can lead to more visitors, more engagement, and ultimately, more success for your website or app. In today’s digital world, where first impressions are crucial, having a skilled developer on your team is invaluable.
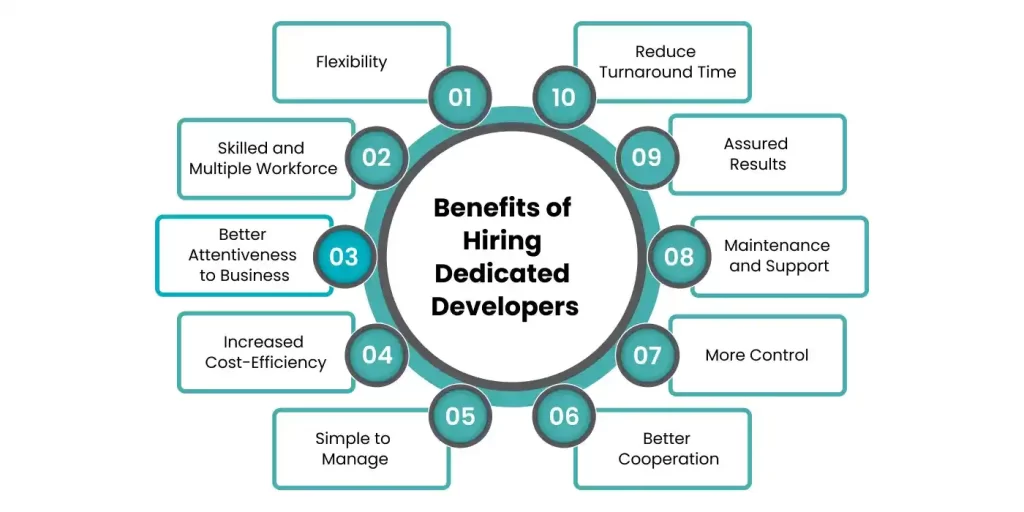
Benefits of Hiring a Developer

1. What Does a Developer Do?
A developer is someone who creates and fixes things on computers, like websites, apps, or games. Imagine you’re playing a video game. Someone had to make that game, right? That person is a developer. Developers write code, which is like a set of instructions for the computer. These instructions tell the computer what to do, like how to make a character jump or how to keep track of your score.
Hiring a developer is like hiring a superhero for your computer projects. If you want a new website, an app, or even a robot, a developer can make it happen. They know the special language that computers understand, and they use it to create something new and exciting.
For example, if you want to start a business and need a website, a developer can build it for you. They make sure the website looks good, works fast, and is easy for people to use. If something goes wrong, like if a button on the website stops working, the developer can fix it. Developers are also the ones who make sure that your computer program is safe from bad guys who try to break in.
In short, a developer helps turn your ideas into reality using their computer skills. They create new things and solve problems, making sure that everything works perfectly. Without developers, we wouldn’t have cool websites, fun games, or useful apps. That’s why hiring a developer is so important when you want to build something with computers.
2. How a Developer Can Save You Time
Hiring a developer can save you a lot of time. Imagine trying to build a treehouse all by yourself without knowing how to use the tools. It would take a long time, and it might not turn out the way you want. But if you hire someone who knows how to build treehouses, they can do it quickly and make it look great.
Developers are like the experts with the right tools for building things on computers. If you try to make a website or an app by yourself without knowing how, it could take forever. But a developer knows exactly what to do. They’ve spent years learning how to code and solve problems quickly. This means they can get your project done much faster than if you tried to do it on your own.
When you hire a developer, you don’t have to spend hours or days learning how to code. Instead, you can focus on other important things, like running your business, doing your homework, or spending time with your family. The developer takes care of the hard work, so you don’t have to worry about it.
Also, because developers are so skilled, they can spot problems before they happen. This means they can fix things quickly, saving you even more time. For example, if something goes wrong with your website, the developer can fix it right away so that your customers don’t have to wait.
In summary, hiring a developer saves you time because they know exactly what to do. They can finish your project quickly, allowing you to focus on other things. Plus, they can solve problems fast, making sure everything runs smoothly.
3. Why a Developer Can Make Your Project Better
A developer can make your project better by adding special touches that you might not think of. Think of it like baking a cake. You might know how to mix the ingredients, but a professional baker knows how to make the cake taste amazing and look beautiful. Similarly, a developer knows how to take your project and make it the best it can be.
When you hire a developer, you’re getting someone with a lot of experience. They’ve worked on many projects before, so they know what works and what doesn’t. This experience allows them to add features and improvements to your project that you might not have considered. For example, they might suggest adding a search bar to your website so that visitors can easily find what they’re looking for. Or they might recommend a faster way to load your app, making it more enjoyable to use.
Developers also keep up with the latest trends and technologies. They know what’s popular and what will make your project stand out. For example, if everyone is using a certain type of animation on their websites, the developer can add that to your site to make it look modern and cool. They also know how to make your project work well on different devices, like phones, tablets, and computers.
Another way a developer can make your project better is by making it user-friendly. This means that the people who use your website or app will find it easy and fun to use. Developers know how to organize things so that they make sense and how to design buttons and menus that are easy to navigate. This makes people more likely to enjoy using your project and come back to it again and again.
In short, hiring a developer can improve your project in ways you might not expect. They bring experience, creativity, and technical skills to the table, making sure your project is not just good but great.
4. How a Developer Can Save You Money
Hiring a developer might seem expensive at first, but it can actually save you money in the long run. Imagine buying a cheap toy that breaks after a few days. You end up having to buy a new one, so you spend more money than if you had just bought a better toy in the first place. The same idea applies when you’re building something with computers.
When you try to create a website or app on your own without much experience, you might make mistakes. These mistakes can cost you money to fix. For example, if you build a website that’s hard to use, people might leave and not come back, which means you lose customers. Or if your app has bugs (mistakes in the code), it might stop working, and you’ll have to pay someone to fix it.
A developer, on the other hand, knows how to do things right the first time. They make sure your project is well-built, which means you won’t have to spend money fixing problems later. They also know how to make your project more efficient, which can save you money. For example, they can build a website that loads quickly, so you don’t have to pay extra for a faster server.
Developers can also help you avoid spending money on things you don’t need. They know what’s important for your project and what’s not, so they can help you make smart choices. This means you won’t waste money on unnecessary features or tools.
In addition, a developer can create a project that helps you make more money. For example, they can build an online store that’s easy to use, so more people will buy from you. Or they can create an app that people love, which means more downloads and more money for you.
In summary, hiring a developer can save you money by preventing costly mistakes, making your project more efficient, and helping you make smart choices. In the end, the money you spend on a developer is often much less than the money you save.
Conclusion: The Power of ReactJS and Skilled Developers
In conclusion, building dynamic user interfaces with ReactJS offers many benefits. It allows for the creation of interactive and responsive websites that keep users engaged. The reusable components, fast updates, strong community support, and flexibility make ReactJS a powerful tool for developers.
However, the true power of ReactJS is unlocked when it is in the hands of a skilled developer. Hiring the right developer ensures that your website or app is not only functional but also provides a seamless user experience. In a world where digital presence is key, investing in a good developer and a powerful tool like ReactJS can make all the difference.